
Angular Vertical Tabs
Template Name: Angular Vertical Tabs.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, External SCSS, and Angular CLI.
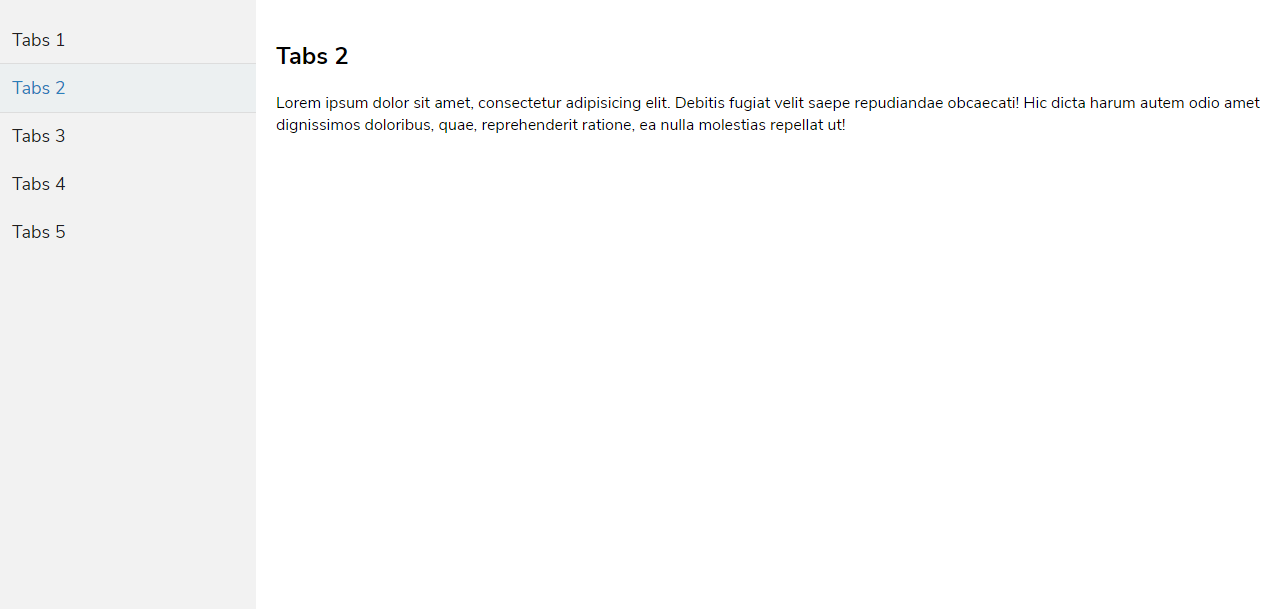
Angular is a front-end javascript framework that is based on typescript and made by Google. So this is one of the best and most popular JavaScript frameworks. Here we made Vertical Tabs In Angular using SCSS features and some basic HTML tags.
Also Read:- Crud Table In Angular Material With Local Storage(edit/save/delete)
In this tab simple, we used an HTML Unordered list element with some CSS properties. Here we also used media queries to make this element responsive for the mobile side. Also, we used the angular OnInit lifecycle method to set a value on clicks. Each tab has a separate view which we have shown in a click. Here not using any animation just simply used active class after click to show tabs as active.
Make it yours now by using it, downloading it, and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





