
Bootstrap 5 Neumorphic Buttons
Template Name:- Bootstrap 5 Neumorphic Buttons.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, Internal CSS, and CDN.
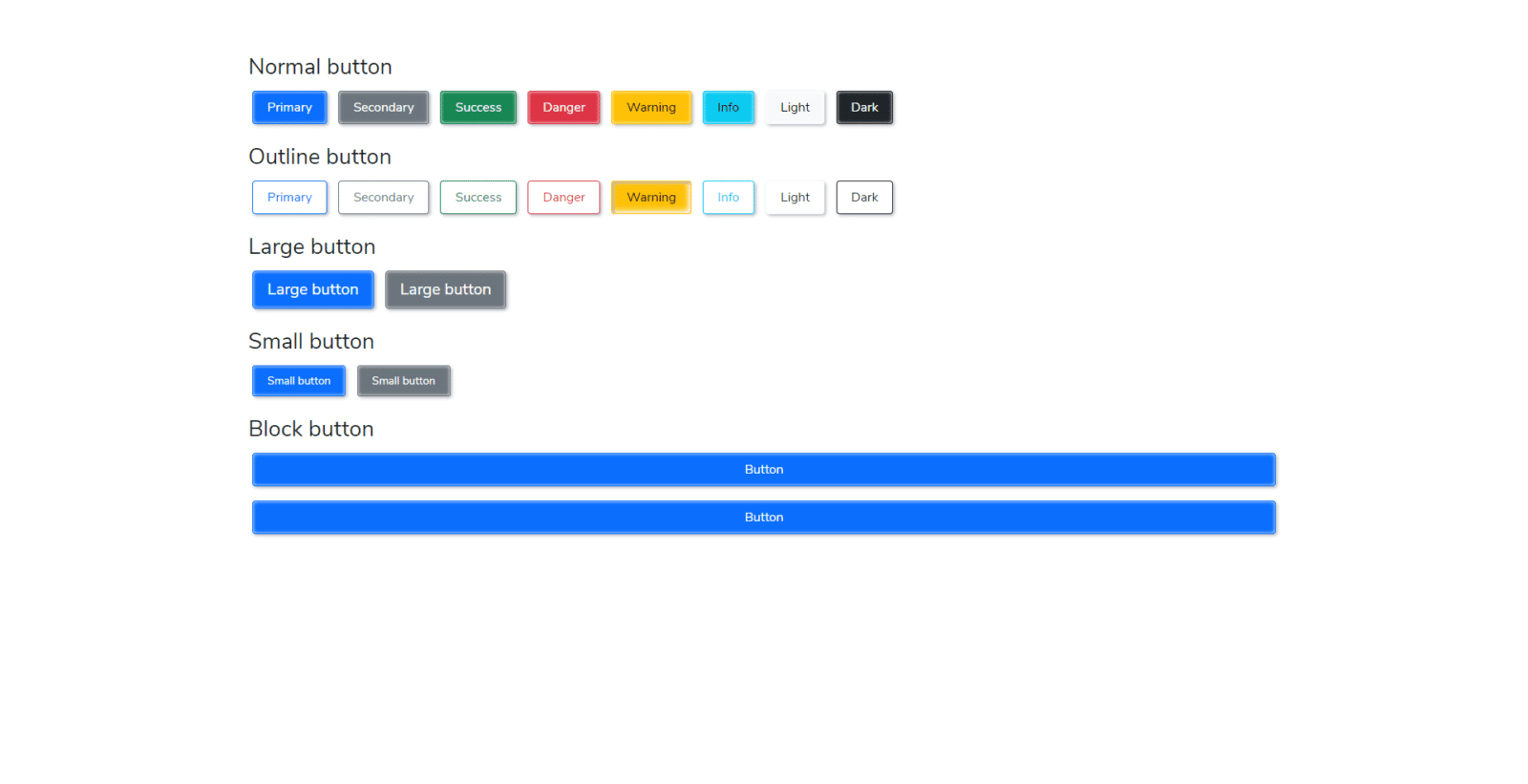
Bootstrap 5 has the best components to make a website in a short time with fully responsive. But here we made something different with button components. We made Neumorphic Buttons in bootstrap with the help of CSS and utilities classes of bootstrap 5.
Also Read:- Bootstrap 5 Responsive Sidebars With JavaScript
In this element, we modify bootstrap buttons in Neumorphic UI with simple hover effects. We used box-shadow to make these effects and also we use a heading for understanding buttons. Also here we change buttons' CSS properties to make them more attractive.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





