
Breadcrumbs Using HTML/CSS
Template Name: Breadcrumbs Using HTML CSS.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, Internal CSS, and Font Awesome icons.
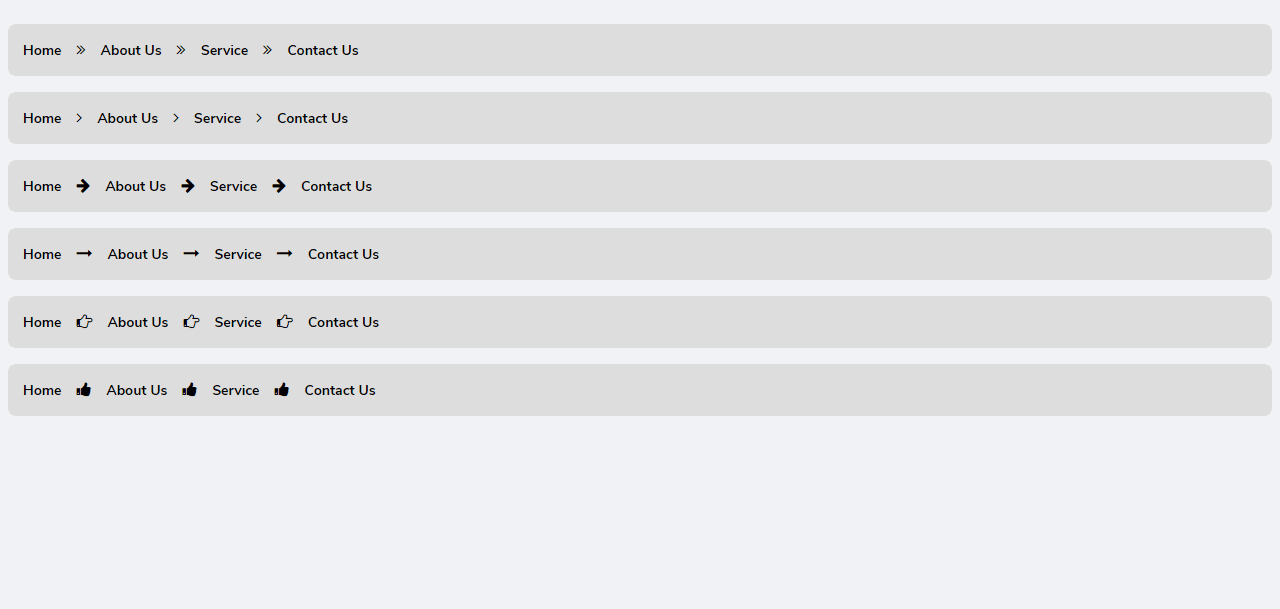
Breadcrumbs are simple navigation elements that show the current directory or path location on the website. So here we design Breadcrumbs in HTML and CSS with the help of font-awesome icons.
In this element, we used font awesome icons before selectors. Here we used the list HTML tag and CSS side we used normal CSS which is more important to show icons after li tags.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





