materialize-css Posts

Materialize CSS
Contact Us Form In Materialize CSS
Read More
Materialize CSS
Floating Action Button with Social Icons In Materialize CSS
Read More

Materialize CSS
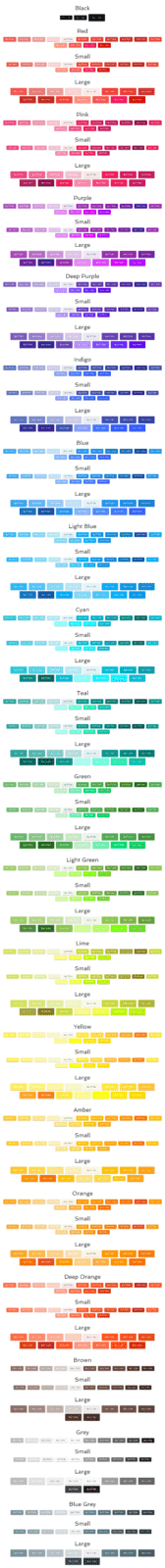
Materialize CSS Buttons Palette Kit
Read More

Materialize CSS
Team Section Using Materialize CSS
Read More

Materialize CSS
Registration Form In Materialize CSS
Read More

Materialize CSS
Materialize Responsive Navbar
Read More

Materialize CSS
Simple Login Form In Materializecss
Read More

Materialize CSS
Responsive Footer In Materialize CSS
Read More

Materialize CSS
Login Form Using Materialize CSS
Read More
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js