
Contact Us Form In HTML and CSS
Template Name: – Contact Us Form.
High Resolution: – Yes.
Compatible Browsers: – Google Chrome, Firefox.
Source Files included: – HTML files (.html), Style Sheets (.css).
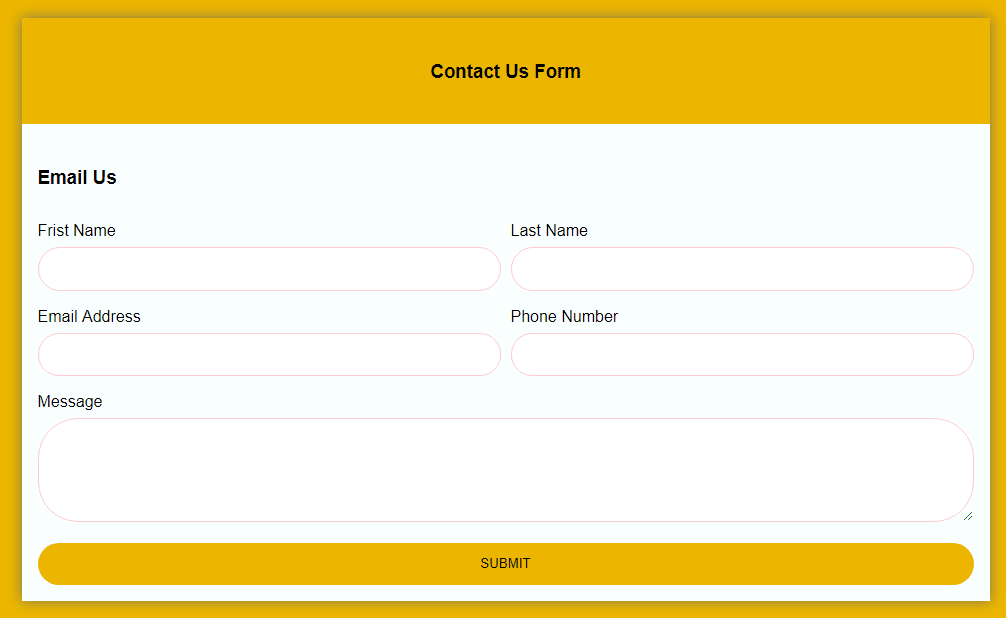
The contact us form the best way your websites related to customer support. Contact us form has minimum required fields such as First name, Last Name, Email address, Phone Number and Message to make your users or visitors easy to submit within no more time. It is a very simple but fully responsive contact us form with a plain yellow colour background. Use the hover effect on to SUBMIT button. when a customer points their cursor to submit button background colour automatically changed to a pink colour and Also, uses a shadow effect.
This smartly designed Contact us form is a 100% responsive cross browser form, compatible on all devices, and displayed on all screen sizes. It is entirely built in HTML5 and CSS3. Make it yours now by using it, downloading it and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





