
CSS Sticky Table Header
Template Name: CSS Sticky Table Header.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML and Internal CSS.
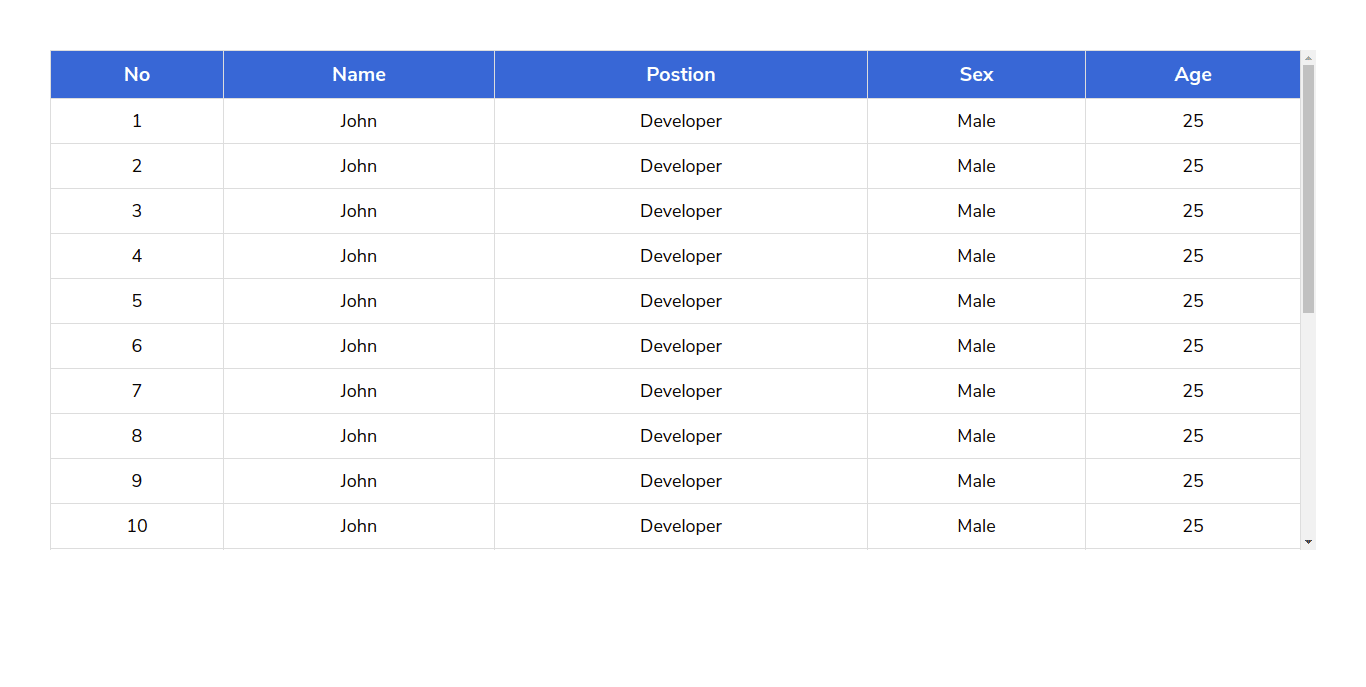
In this element, we used a simple HTML table tag and normal CSS which is suitable for this table. The table is mostly used to show data in row format which is a better structure with columns and rows. So here we made CSS Sticky Table Header with a vertical scrollbar.
To make sticky use sticky CSS properties and height with overflow-y proprieties which are scroll on vertically. Also to make an awesome user interface we used top-level colours and google fonts. This is also responsive to the mobile view as well as the tablet's side.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





