
CSS Text Portrait Effects
Template Name: CSS Text Portrait Effects.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, images, and Internal CSS.
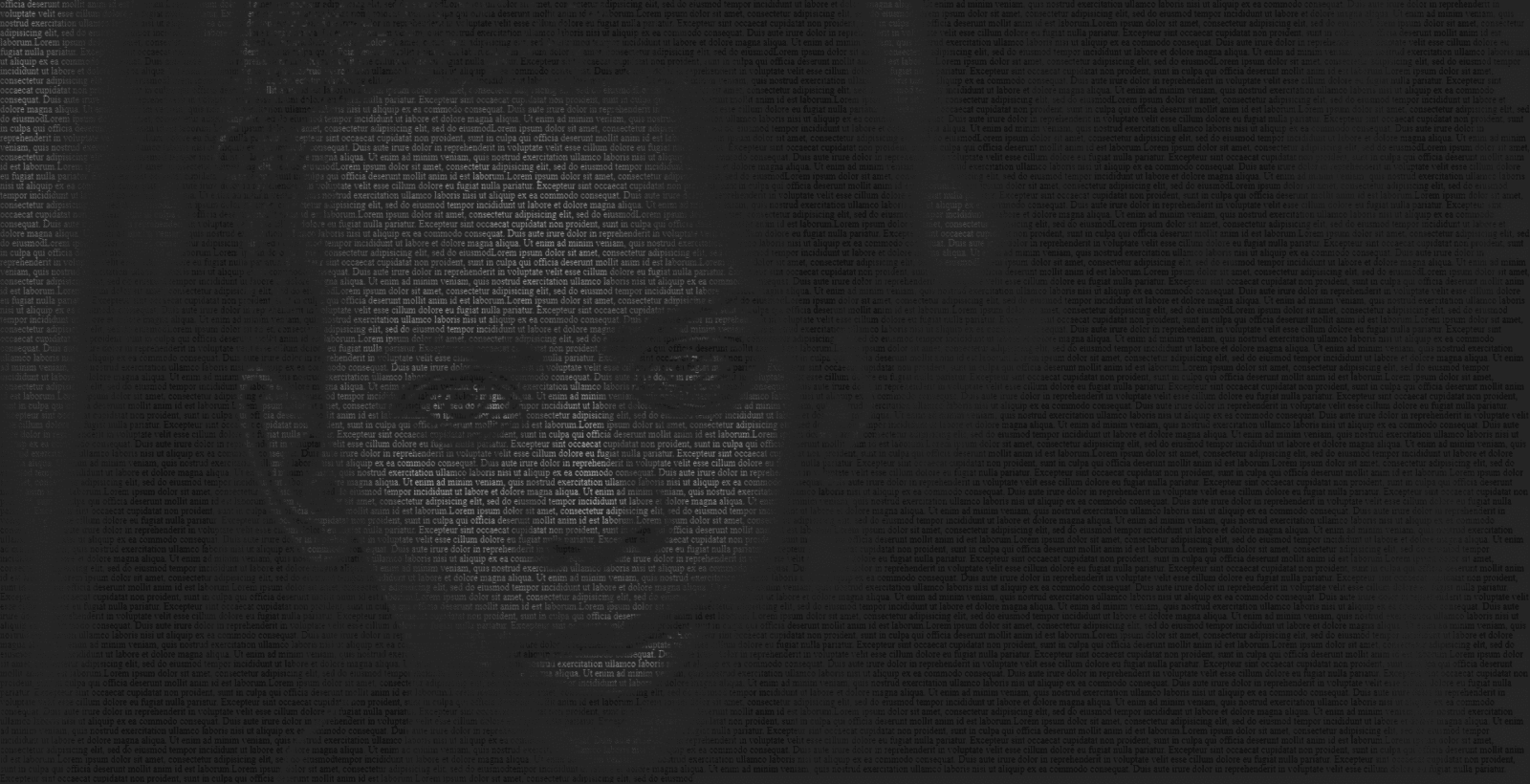
Text Portrait is too easy to make with CSS properties and images. So here we made awesome Text Portrait effects in HTML/CSS.
Also read:- CSS Gradient Button With Hover Effect
In this element, we used CSS properties and one image. To make a Text Portrait we used background image properties. For making it viewable we used background -WebKit-text-fill-color. Also, we used background-attachment properties to make the image in the same place as fixed. We used flex with alignment properties to make our whole text content in the proper centre.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





