
Facebook UI Template In Bootstrap 4
Template Name: – Facebook UI Template In Bootstrap 4.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML And Internal CSS.
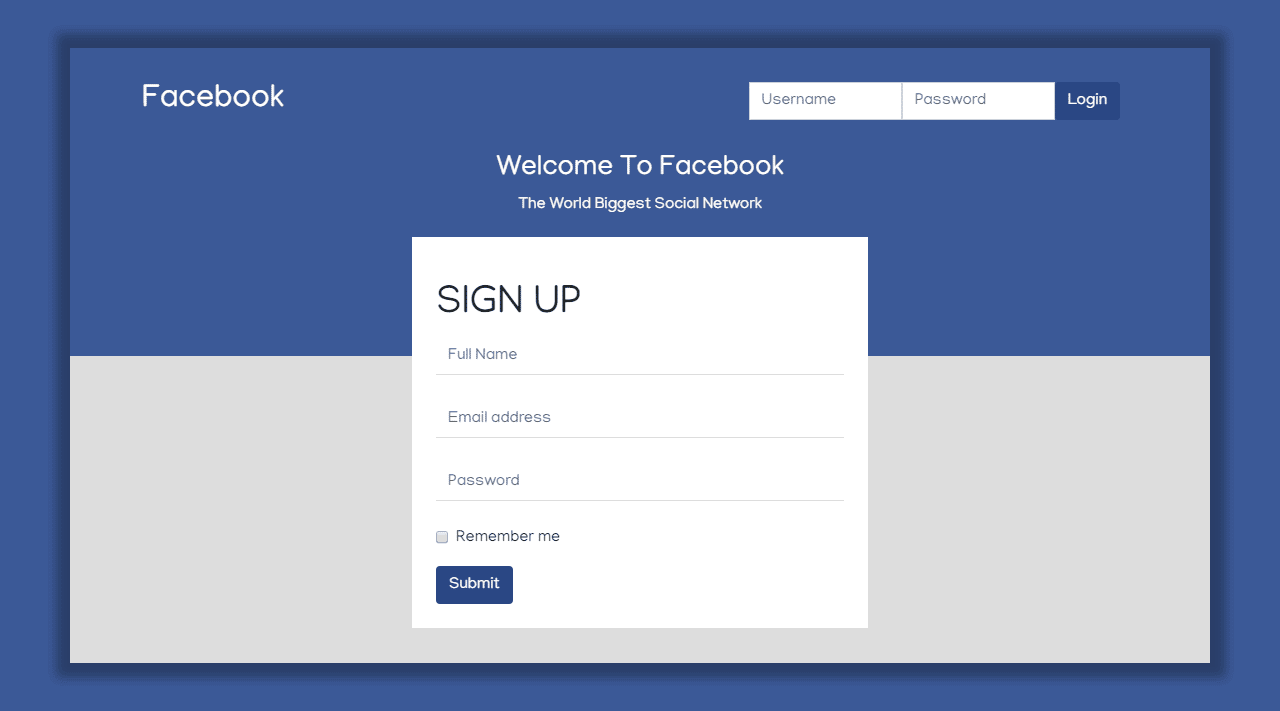
Facebook is the world's biggest and popular online community and peoples. Here we designed a Facebook login page using Bootstrap 4 with some CSS3 properties.
The Facebook login page is for a user where they can log in and see the daily feed. On this web page, we used HTML attribute and CSS3 cool properties which can make our user-interface is more attractive and responsive. In these web page elements, we used some custom backgrounds and button colors, which like Facebook login pages.
How we designed this beautiful Facebook Login Page Template In Bootstrap 4?
For designed this awesome web page, we used bootstrap 4 CSS framework and css3 properties. Here we used a bootstrap grid to divide into columns. In these templates, we design on top side inline(one line, single line) login form, and then after we designed a simple Facebook Sign Up form using bootstrap 4 classes. we used a cool bootstrap class to make our element more user-friendly and awesome.
Also, we used media queries to make this web page fully responsive. we used the box-shadow property in the container background. Here we customized the login input filed on the desktop side and also we customized the width of the container on the mobile side. In a small device, we reduce the font size of all heading tags. This fully responsive web template for mobile and tablets.
To make a fully responsive mobile-friendly, we used media queries. Make it yours now by using it, downloading it, and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





