
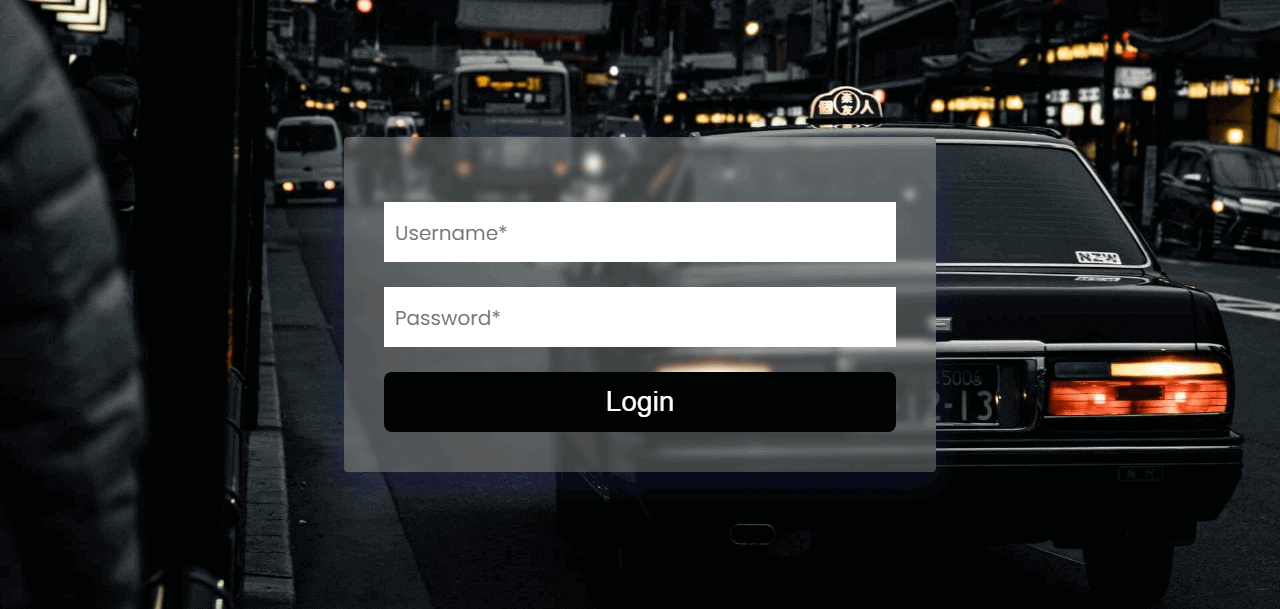
Glassmorphism Login Form In HTML & CSS
Template Name: Glassmorphism Login Form In HTML & CSS.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, Internal CSS, and Images.
Glassmorphism effects are trading CSS effects made in CSS3 with the help of box-shadow and blur CSS properties. So here, we made the Glassmorphism login form in HTML and CSS.
Also Read:- Water Ripple Effect on Click & Hover In Jquery
In this form, we used pure HTML and CSS with the help of a media query on the responsive side. Here we modify input fields and buttons with the help of CSS properties. We used to flex and align properties to make our element in the right centre. Also fully responsive for mobile-view and table-view login forms.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





