
Infinity Swiper Effect Using Swiper.js
Template Name:- Infinity Swiper Effect Using Swiper.js.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, Internal CSS, and CDN.
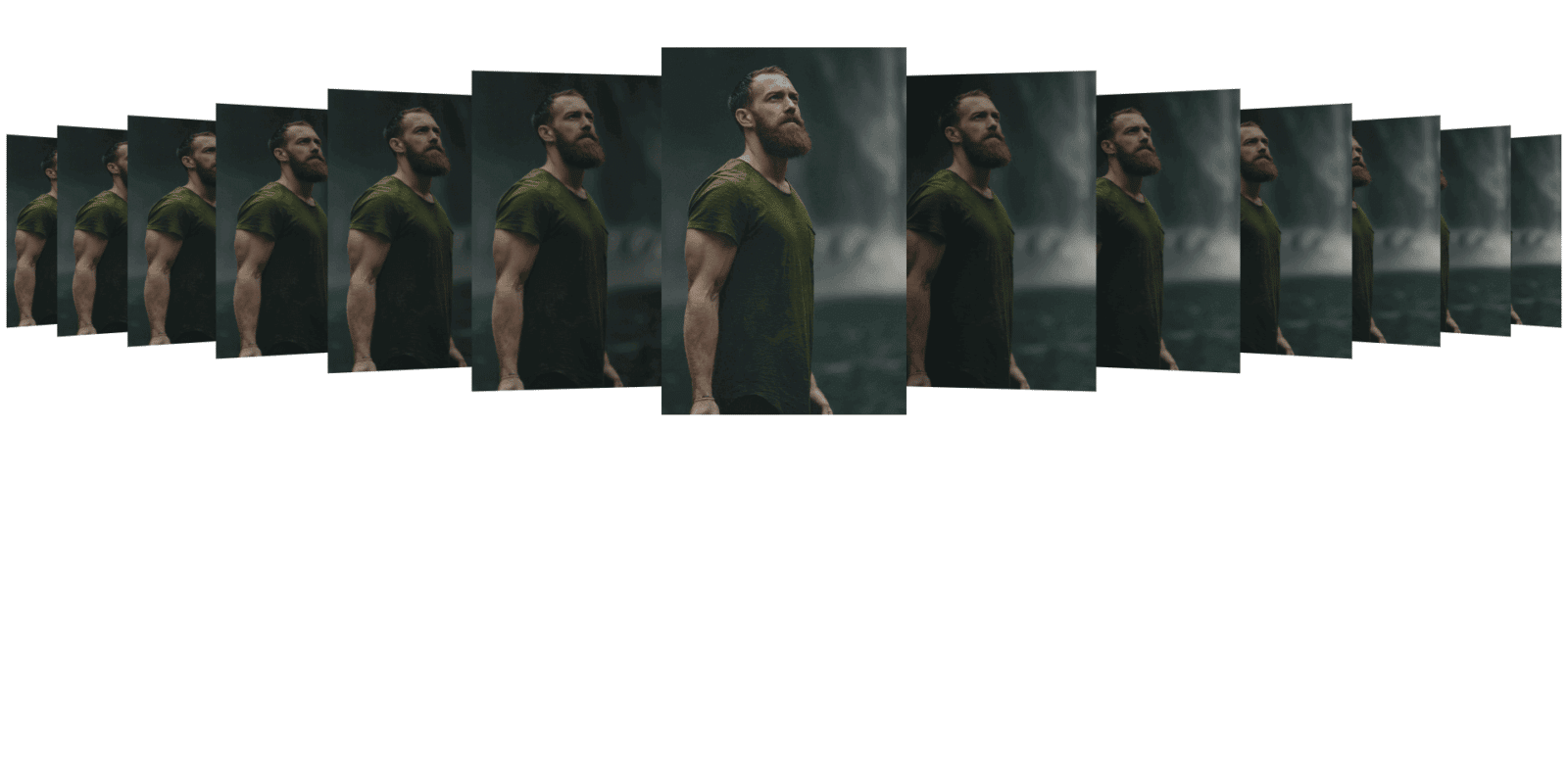
Swiper is a modern touch slider for mobile and desktop sides you can use mouse scroll(right to left). So here we made a swiper slider using Swiper.js and the help of CSS and HTML with JavaScript.
Also read:- Web Programming Badges HTML/CSS
In this swiper element, we used images and also removed the dot pagination part. This is a fully responsive swiper slider for mobile and tablets.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





