
Jquery Number Scrolling With Bootstrap
Template Name: –Jquery Number Scrolling With Bootstrap.
High Resolution: – Yes.
Compatible Browsers: – All Browser
Source Files included: – HTML, Javascript, External CSS, and Images files.
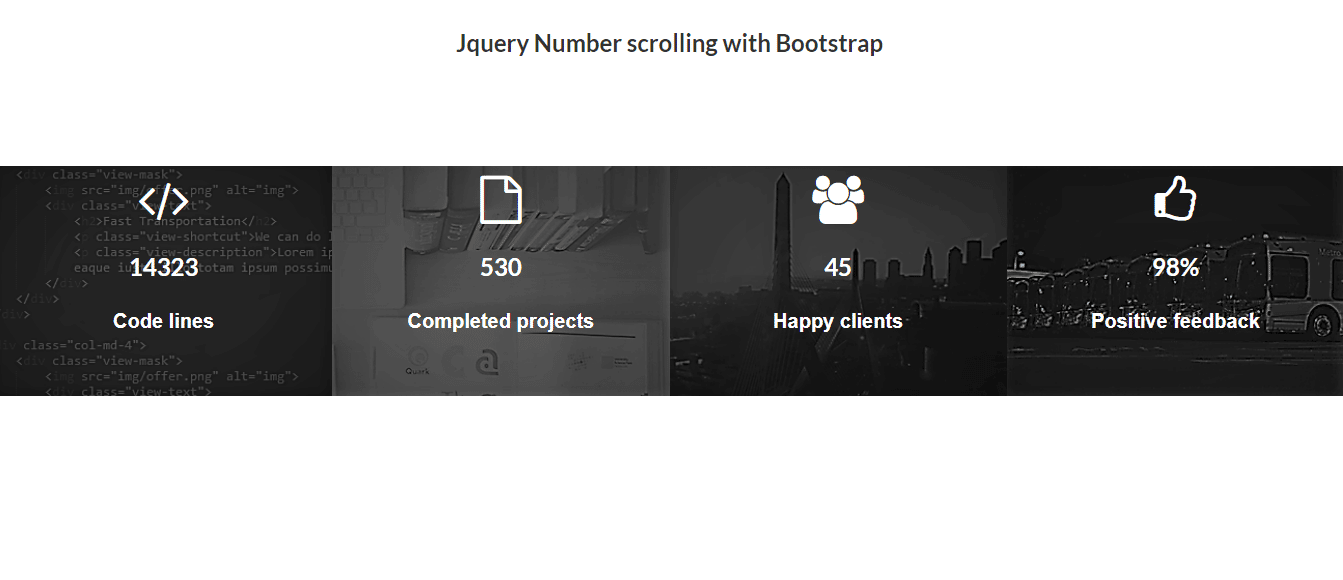
Jquery Counter is the best features of your website to make you more attractive and beautiful. In this jquery have delay and transition fully manage to your given values.
This jquery count Up function when you scroll to a specific number with animated. This jquery is fully lightweight with zero number to scroll till the end. In this template, I used Jquery with bootstrap classes to make a more friendly template for the Number Scrolling.
This Template I used Bootstrap classes with background images. It is entirely built in Bootstrap CSS framework Just We used Jquery plugin only.
Make it yours now by using it, downloading it and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





