
Offline JS In Angular
Template Name: Offline JS In Angular.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, External SCSS, CSS, and Angular CLI.
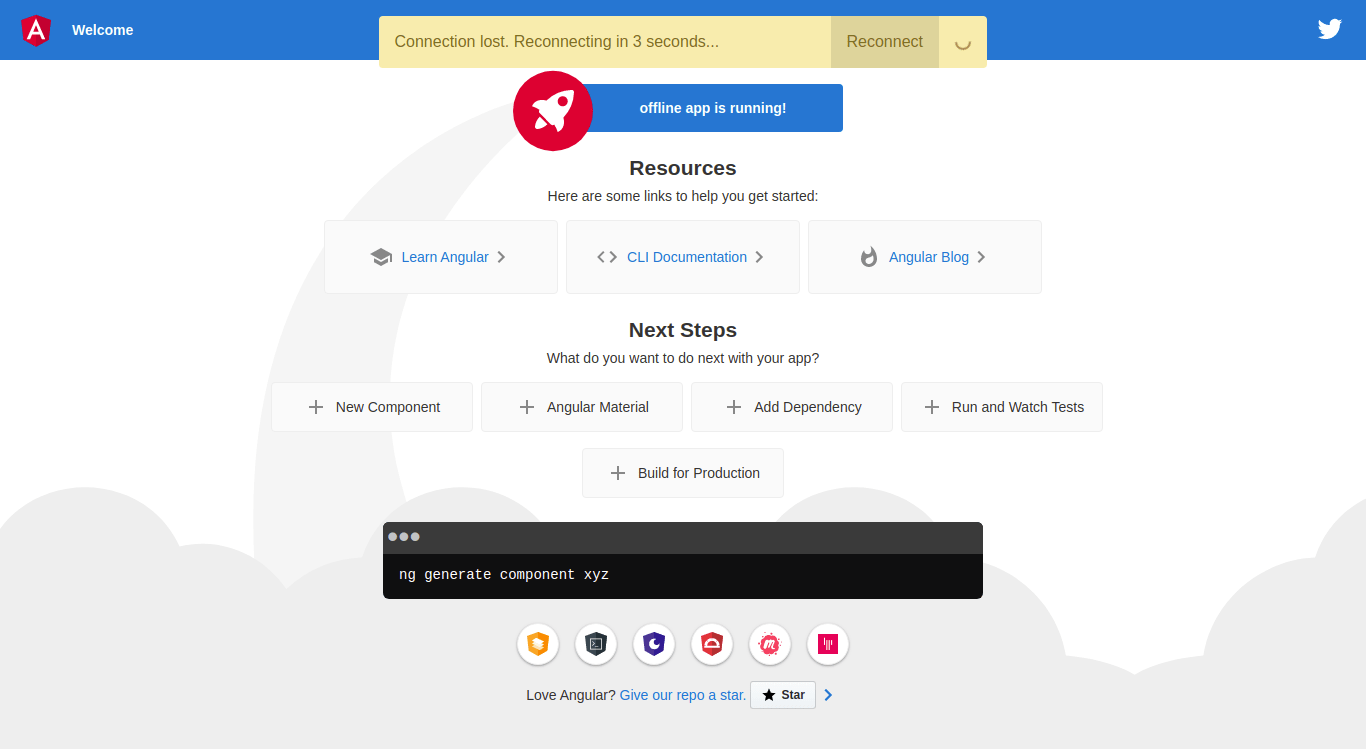
In this angular application, we used the offline js library which is most important for your web application. If you have no internet then, this library can help you to handle it by showing a message like Gmail/Facebook on the top side in a notification or alert format. just we first install angular then we install offline js using npm. After that, we configure the angulr.json file and the offline alert is ready.
What is offline js?
offline js is one type of jQuery library that is mainly focused on the internet. If your internet is off/lost then you can see the message on the alert format notification. This is based on an ajax request with a minimal and simple user interface. This library supports all modern browsers and no Dependencies are required.
In this project, we used an offline js library and by default, we used the angular home page. Here we just made one folder whose name is offline and after that offline folder, we create 3 files 2 is a CSS file and one is a js file. Then we add a path in angulr.json on the styles side and script side. After the run of the project with the simple command "ng serve". After that open in the browser then go to the following step:-
- Go inspect element(click f12)
- got to application
- then click on service workers and click offline
After that, you can see the alert notification message on the top side with the simple user interface.
Make it yours now by using it, downloading it, and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





