
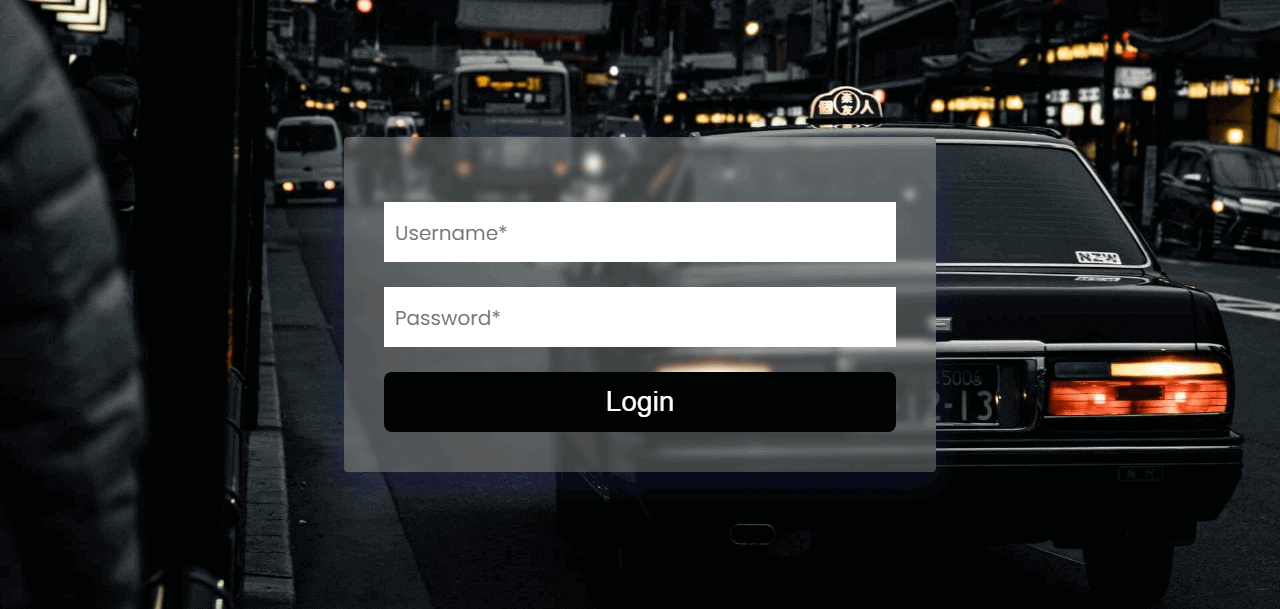
HTML 5 & CSS3
Glassmorphism Login Form In HTML & CSS
Read More

Bulma CSS
Bulma Hero Backgrounds Templates
Read More
Bootstrap
Bootstrap 5 Responsive Contact Us Form with Social Icons
Read More
Materialize CSS
Floating Action Button with Social Icons In Materialize CSS
Read More

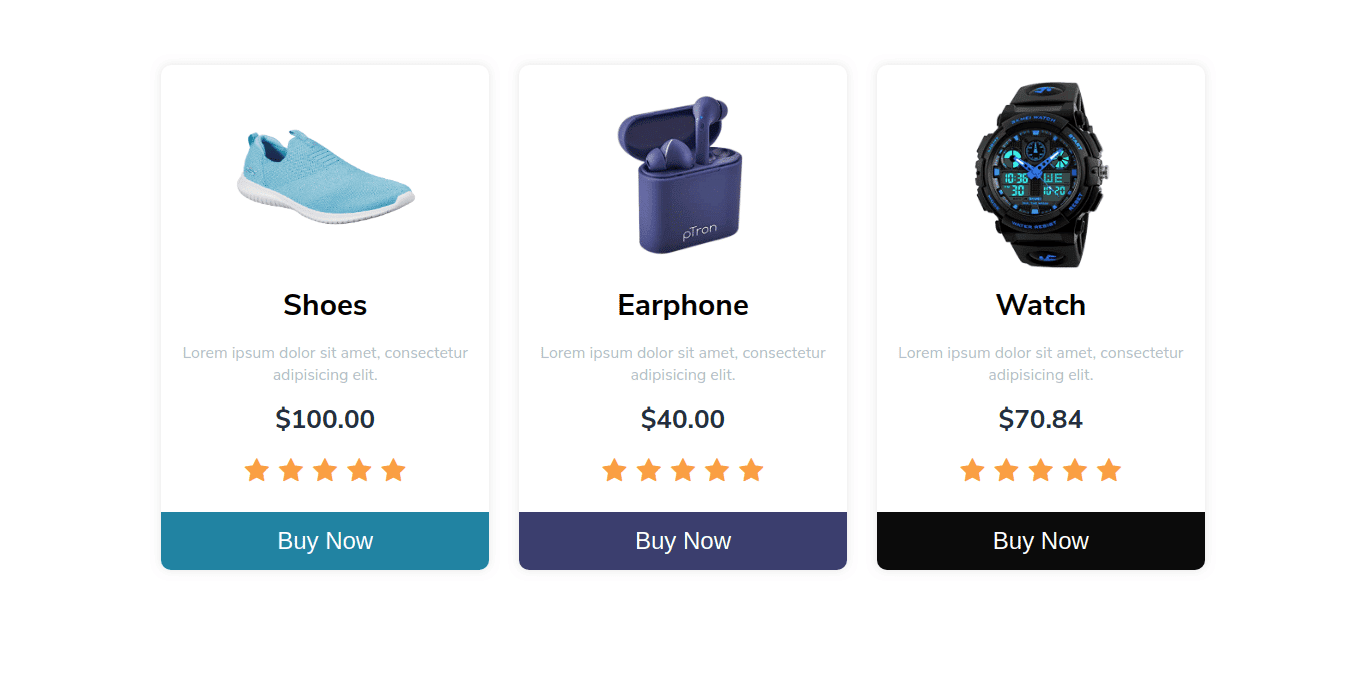
HTML 5 & CSS3
Responsive Ecommerce Product Cards In HTML/CSS
Read More

Material Angular
Simple FAQ In Angular Material with Ripples
Read More

Material Angular
Angular Material With Bootstrap Responsive Mega Menu
Read More

Typed.js
Animated Typing Effect using Typed.js
Read More

Skeleton CSS
Subscribe Now Section In Skeleton CSS
Read More

Tailwind CSS
Tailwind CSS Pagination
Read More

HTML 5 & CSS3
Fullscreen Background Video WIth Text In HTML/CSS
Read More

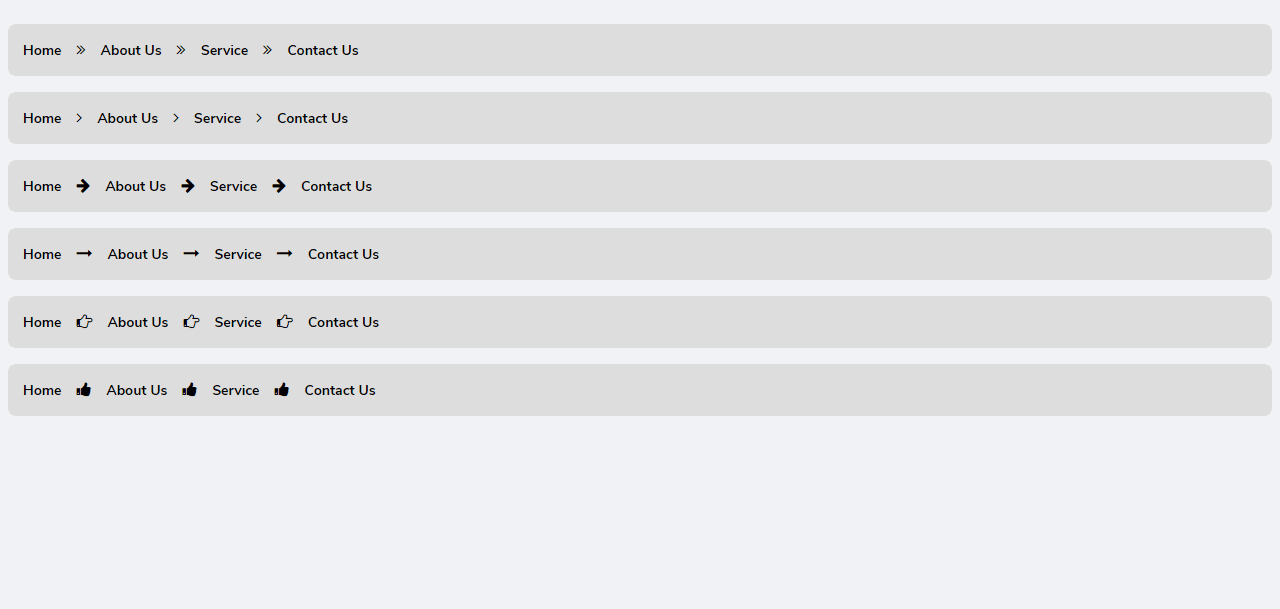
HTML 5 & CSS3
Breadcrumbs Using HTML/CSS
Read More
Search
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js