
Php Contact Form With Javascript Validation Using Bootstrap
Template Name: Bootstrap Contact Form With Validation In Php.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, Internal CSS, JavaScript and action folder and image folder.
Contact Form is mainly used for a user's or visitor's website to send feedback or need help regarding which services provides. We designed Contact Form in PHP using Bootstrap 4 CSS framework with client-side validation.
Also Read:- Pricing Table In Tailwind CSS
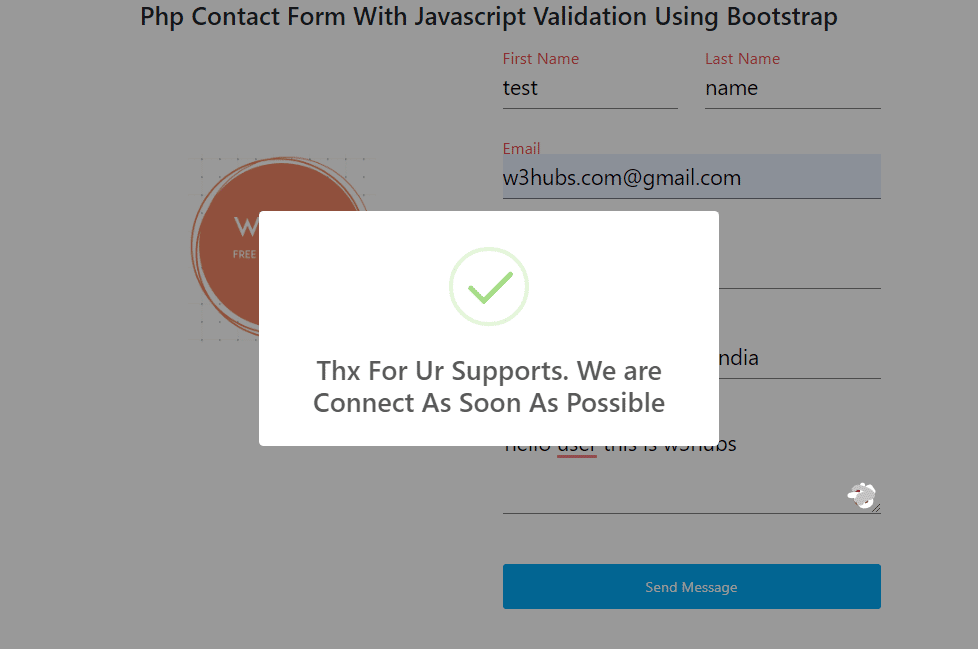
In this Contact Us form, we used javascript for validation. Error messages are upside down on the label when a user enters incorrect details. The layout is fully responsive to mobile and tablet views. We also used the popup message box when the user successfully filled the given Form. Then after clicking on Send Message popup message will come with a beautiful user interface.
Make it yours now by using it, downloading it and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





