
Register Form In Bootstrap
Template Name: – Register Form In Bootstrap.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML and Internal CSS.
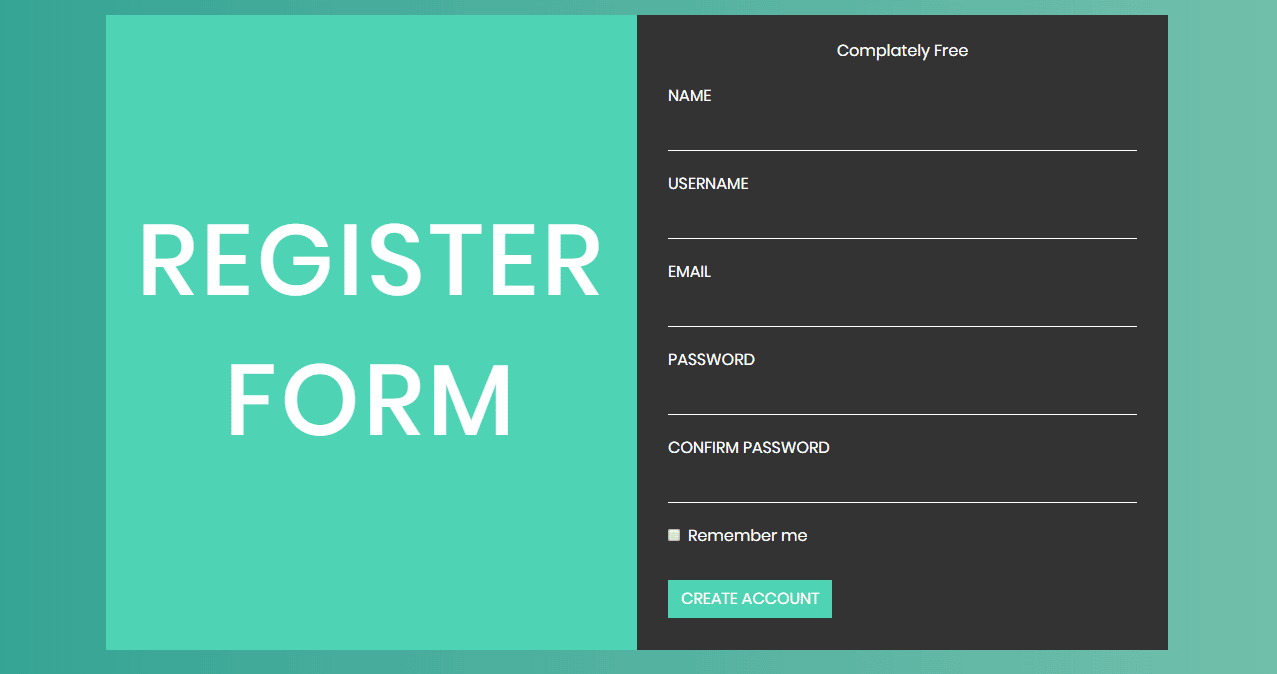
Register Form Is simply use for a user's and a list of the input field for a user's. There are many reasons for using the Register Form on websites. So here we design Register Form in Bootstrap 4 with fully responsive with mobile and tablets.
This is a bootstrap responsive registration form using custom background colors and some cool css3 properties. In this form, we used the bootstrap grid to divide columns into 2 parts and also used bootstrap padding classes. we used hover effects on the input field and also used for a button. This awesome user interface has 2 different views for a mobile site and desktop to tablets side. For the mobile side, we hide the first column using CSS display: none properties.
To make it fully responsive with mobile-friendly, we used media queries. Make it yours now by using it, downloading it, and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





