
Responsive Cards In Bootstrap 4
Template Name: Responsive Cards In Bootstrap 4.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML files (.html),CSS Files, CDN and Images.
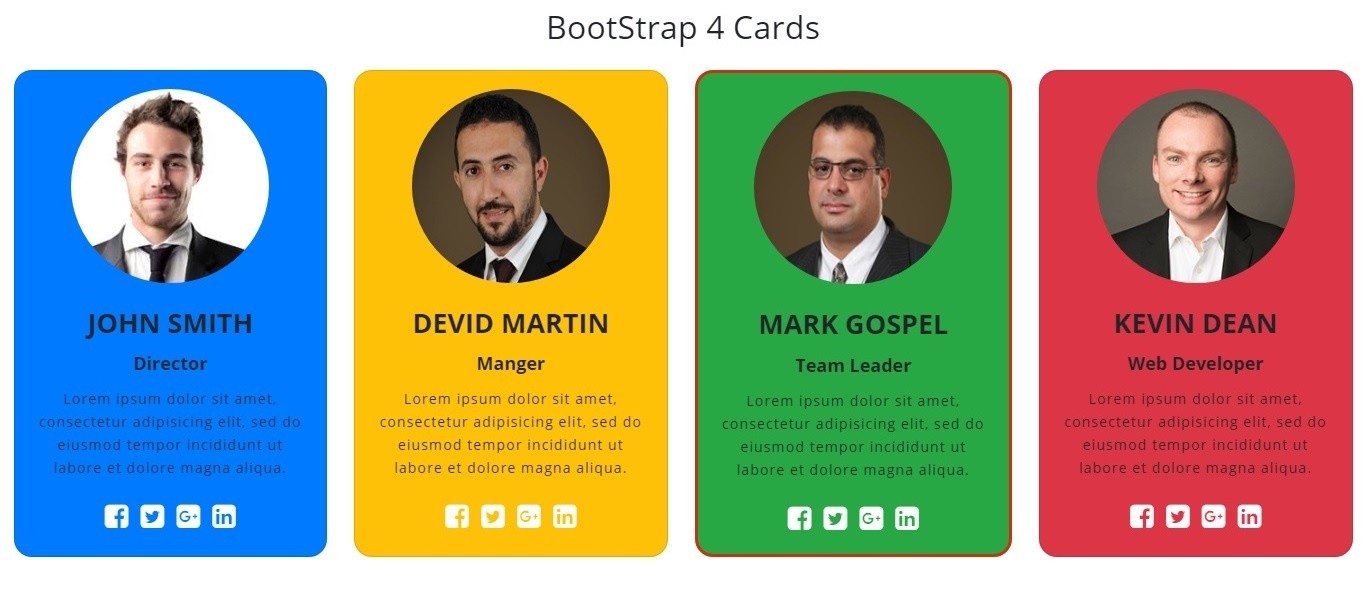
Cards are most extenuate and important contents in Bootstrap. In the cards have some class which makes your cards more beautiful and attractive. Here we create and design cards using bootstrap 4 Responsive Card deck class.
Bootstrap 4 have flex-box cards to manage the height and width of your card. Also, we use a Font Awesome CDN for social icons and also used hover effects for font awesome icons and cards border hover effects in cards. This page is fully responsive with media queries with all views.
Make it yours now by using it, downloading it and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





