
Responsive Ecommerce Product Cards In HTML/CSS
Template Name: Responsive eCommerce Product Cards In HTML/CSS.
High Resolution: – Yes.
Compatible Browsers: – All Browser.
Source Files included: – HTML, Internal CSS, and Images.
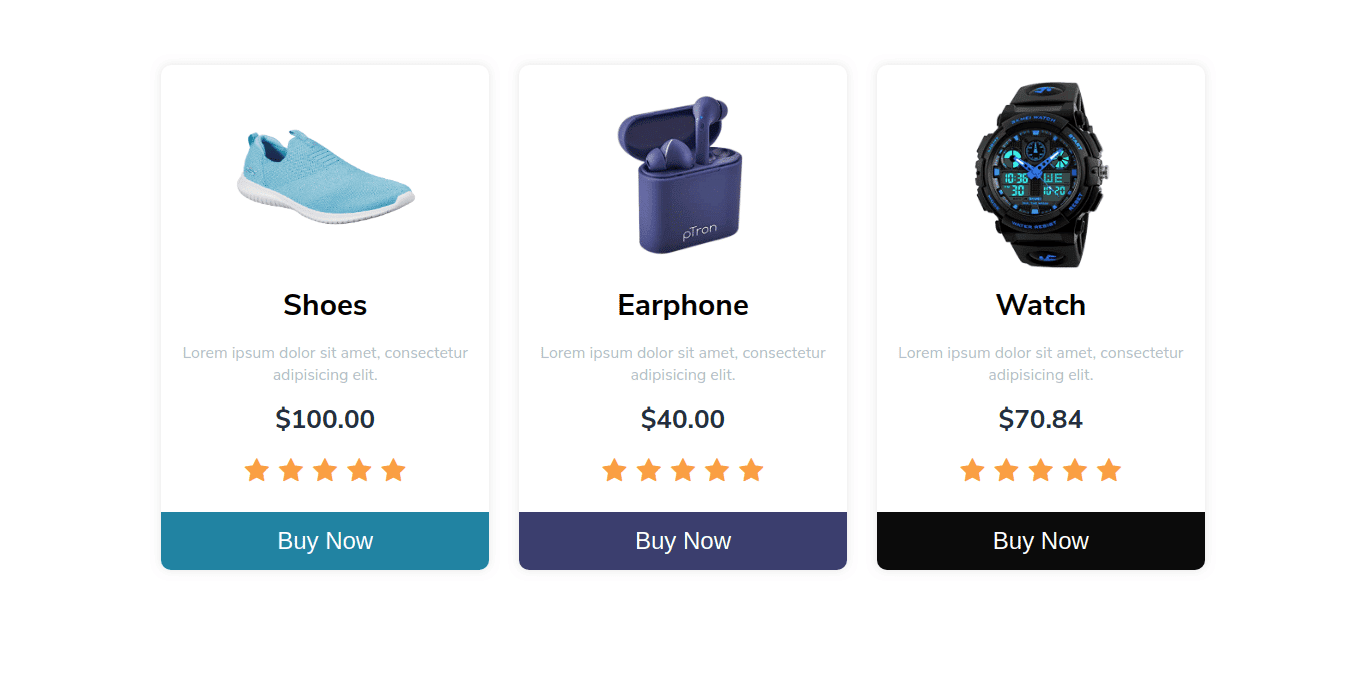
An e-commerce card is used to show product details in the shot with price and names. Here we design a responsive eCommerce product card using HTML and CSS with an image.
In this element, we used a custom grid with the help of flex CSS properties. Also, we used the height and width to set this element properly. we used the button in the card at the bottom of rating stars and to make it responsive, we used media queries. On the other outside of the card, we used hover effects when you hover your mouse on the card it will go topside a little bit and also we used hover effects in icons.
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





