
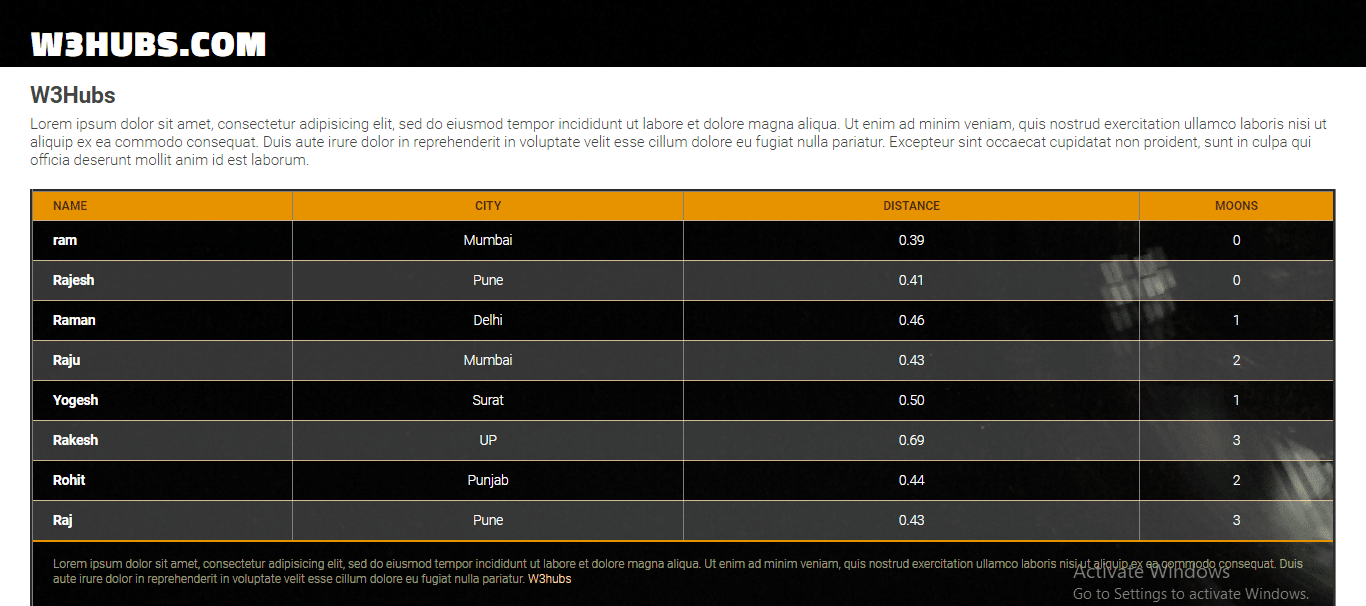
Responsive Table with CSS3 Hover Effect
Template Name: – Responsive Table with CSS3 Hover Effect.
High Resolution: – Yes.
Compatible Browsers: – Google Chrome, Firefox.
Source Files included: – HTML files (.html) With Internal CSS and Image.
If you are looking for a Responsive Table with the best quality design then you are in the right place. This table is for a design for the user interface to show table data with given table headings. It looks very simple but is designed with css3 properties with HTML tags fully responsive. This table used the image for the background and top heading with google fonts.
This table for making it more beautiful here used child class with hover effects. When the mouse cursor is on a table column you can see the hover effect of the background with the whole row. It is entirely built in HTML5 and CSS3.
Make it yours now by using it, downloading it, and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





