
Skewed Background Effect In Bootstrap 4
Template Name: – Skewed Background Effect In Bootstrap 4.
High Resolution: – Yes.
Compatible Browsers: – Google Chrome, Firefox.
Source Files included: – HTML files (.html) ,CSS Files, and Images.
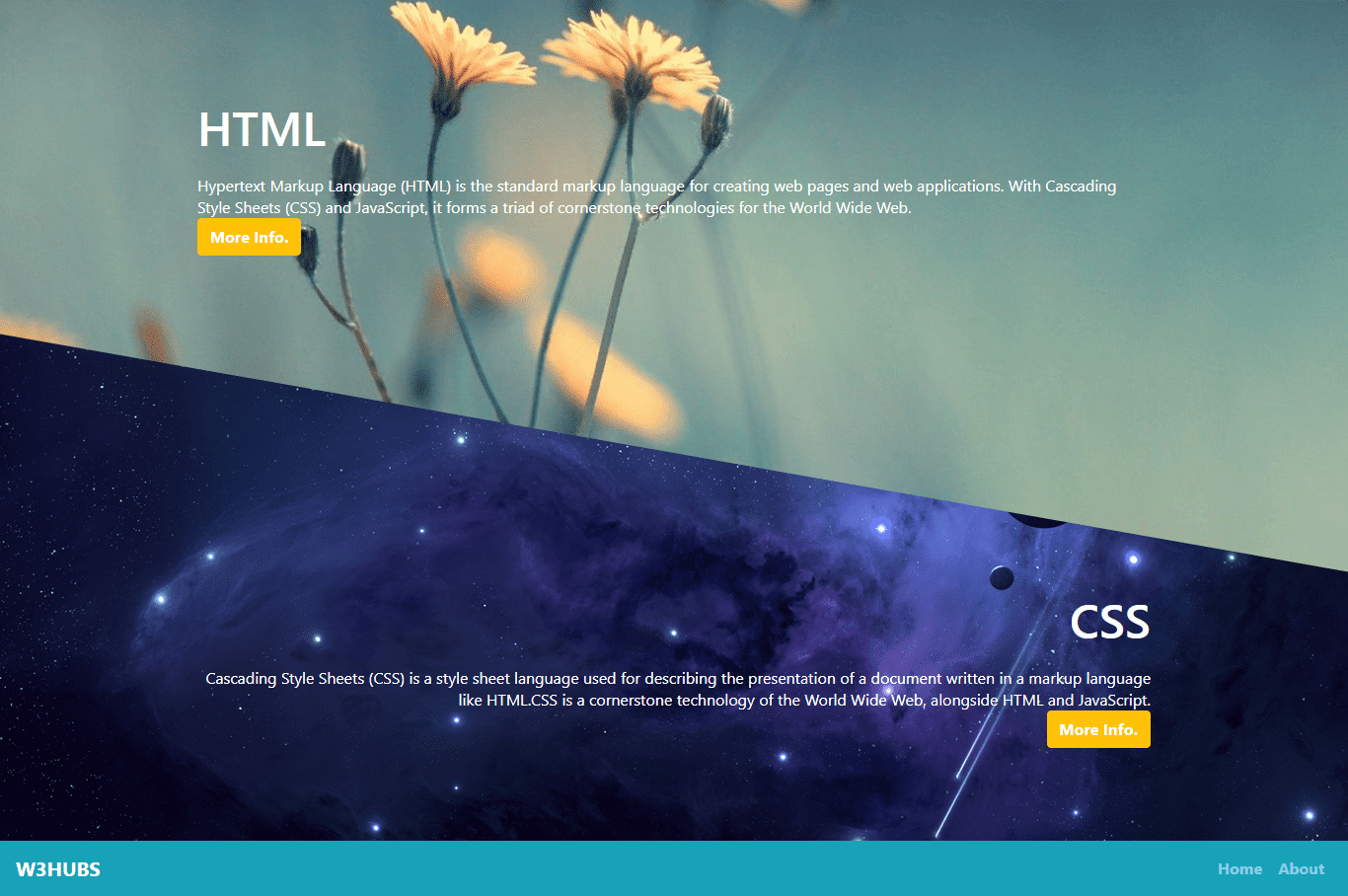
Skewed Background Effect is the most powerful and attractive elements for websites and showing new creativity. This type of effect mostly used on the one-page website and static website(3-4 pages).
The skewed background effect is only one side CSS. In this web page, we use background image rotate CSS property which name is transform: skew to make rotate and you can use Skew CSS effect to make 2D and 3D elements Shaps. This whole page design in Bootstrap 4 and CSS with Fully responsive with mobile-friendly.
Make it yours now by using it, downloading it and please share it.
Categories
- Javascript
- Vue.js
- Ui-Kit
- Typed.js
- Tailwind CSS
- Swiper.js
- Split.js
- Skeleton CSS
- Shoelace Style
- Shine.js
- Semantic-UI
- SASS/SCSS
- Rainyday.js
- Pug
- Php
- Particles.js
- PagePiling.js
- Page.js
- Nes-css
- Materialize CSS
- Material Angular
- Less CSS
- Website Layout
- Jquery
- Intro.js
- HTML 5 & CSS3
- FrontendMentor Challenges
- Freezeframe.js
- Foundation CSS
- Clone
- Bulma CSS
- Bootstrap
- Angular
- Tilt.js





